# 一行代码自适应三种图片背景
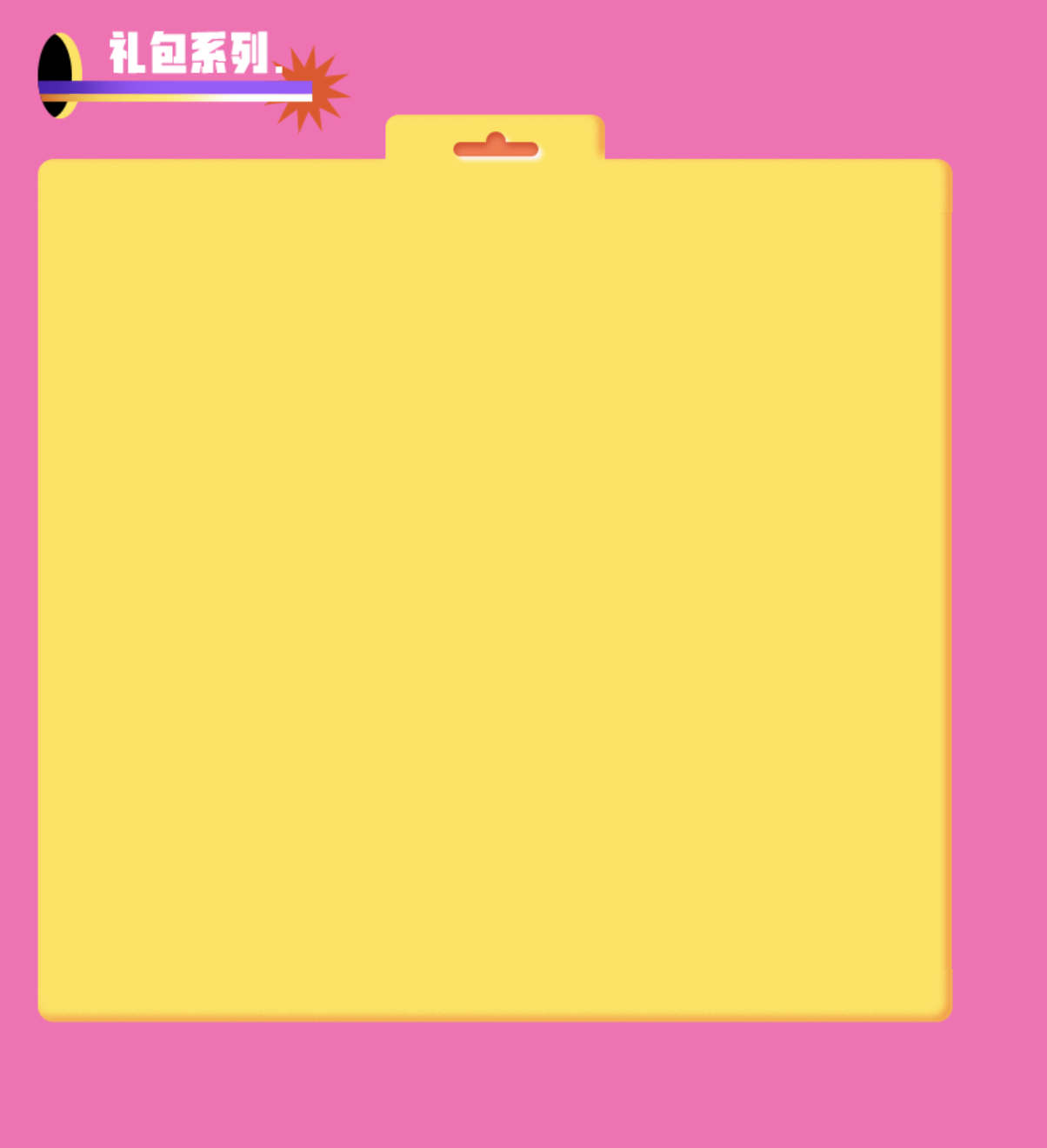
用三张图做背景,中间区域不限制高度
顶部
 中部
中部
底部

<style>
body{
background: hotpink;
}
.box{
width: 750px;
height: 800px;
box-sizing: border-box;
padding: 159px 0 61px 0;
background: url(./gift-bg-top.png) left top/ contain no-repeat,
url(./gift-bg-bottom.png) left bottom / contain no-repeat,
url(./gift-bg-center.png) left top/ contain repeat-y content-box;
}
</style>
<div class="box"></div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
效果如下图