# 调试node
command ,输入explorer kindinline value,然后选择truechmod -R 777 ./修复调试代码权限command+ shift +p,输入code选择install code command in path- 调试代码地址:https://github.com/zhuijing/node-debugger
# node自带的 debug
打开iTerm终端, 执行 node debug 1.js
- sb('1.js',4) // 在1.js的第4行打断点
- cb('1.js',4) // 移除1.js的断点
- list(98) // 终端缓冲默认是5行,让终端显示98行代码
- repl 进入交互式界面,可以用来查看当前上下文变量等
- 进入repl后,再按 Ctrl + C即可退出
- watch('b') ,观测变量b,每次程序中断时。监视表达式(称为watchers)都显示在代码之前
- 在断点的时候可以输入repl,然后修改变量的值 b =9999,然后执行Ctrl + C退出,查看b的值
| 命令 | 速记 | 描述 |
|---|---|---|
| cont | c | 继续:恢复程序执行。 |
| next 步进 | n | Next(有时称为step over):执行当前代码行并在下一行停止。 |
| step 进入函数 | s | 步骤:步骤到的当前代码行。如果是函数调用,调试器将在函数的第一行停止。如果没有,它的行为就像next. |
| out 退出函数 | o | Out:跳出当前函数到调用堆栈中的上一行代码。当前函数中的其余代码照常执行。 |
| pause | 暂停:一有机会就暂停程序执行。 |
# 运行 Chrome 开发者工具
- 终端执行 node --inspect 1.js
- 打开chrome 输入 chrome://inspect
- 点击 Open dedicated DevTools for Node 或者 Remote Target下的inspect
- 和浏览器调试js一样了
# vscode
auto attach 自动附加
launch 启动
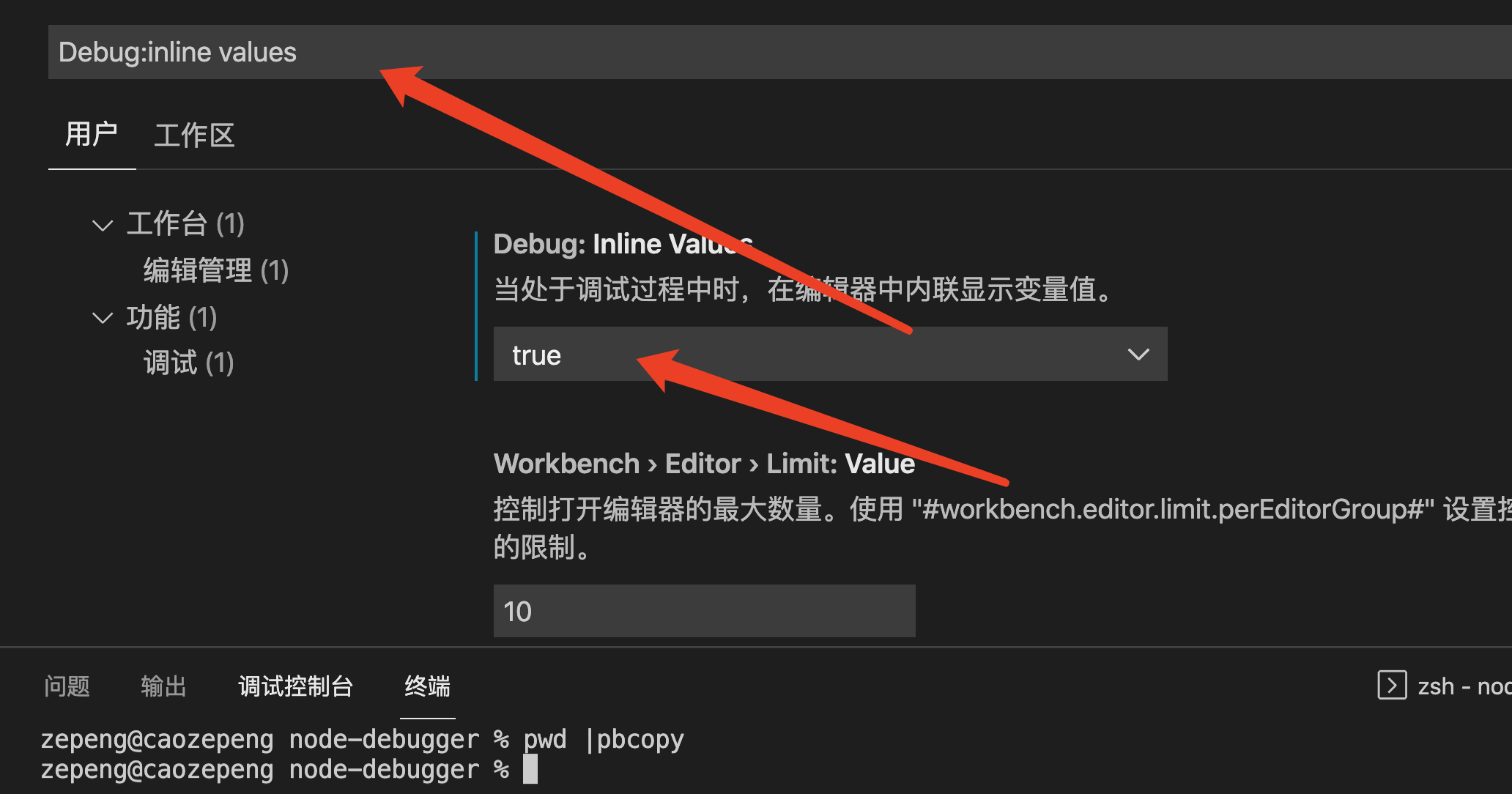
调试前的设置
当处于调试过程中时,在编辑器中内联显示变量值。
# auto attach
这种模式只能调试【在 VS Code 的集成终端中运行的进程。】
如果启用了自动附加功能,Node 调试器会自动附加到某些从 VS Code 的集成终端启动的 Node.js 进程。
如果未开启调试模式 可以 按住 【⇧⌘P】然后输入 【>auto Attach】选择smart模式或者其他模式,【需要重启vscode】
如果已启动调试,可以用vscode下面的状态栏里启动
启动调试的模式有三种
- smart - node_modules文件夹之外的脚本的会自动调试
- always - 所有文件都将调试
- onlyWithFlag - 只有使用 --inspect 或 --inspect-brk 标志启动的进程才会被调试
# JavaScript debug terminal,
使用 JavaScript 调试终端,类似于使用集成终端。
与auto attach类似,通过从终端切换器下拉列表中选择创建 JavaScript 调试终端来创建调试终端。
# launch Configuration
# 正常调试
打开调试代码案例,配置如下launch.json,点击调试按钮
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "debugger",
"program": "${workspaceFolder}/1.js"
}
]
}
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
# npm 调试
package.json 配置如下脚本
{
"scripts": {
"debug": "node 1.js"
}
}
1
2
3
4
5
2
3
4
5
launch.json 配置如下
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "npm debug",
"runtimeExecutable": "npm",
"runtimeArgs": ["run-script", "debug"],
"runtimeVersion": "14.9.0"
}
]
}
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
# vscode 调试 iTerm2启动的node程序(方式一)
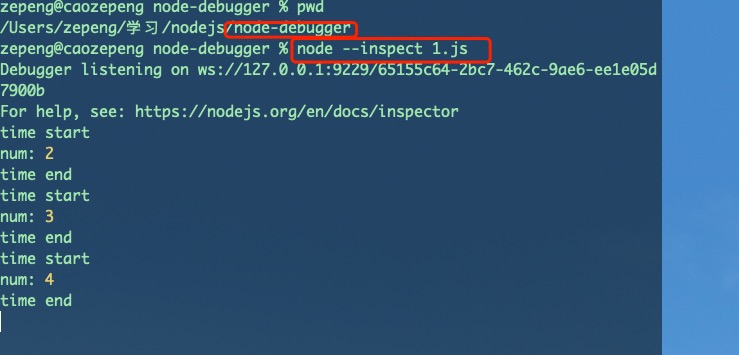
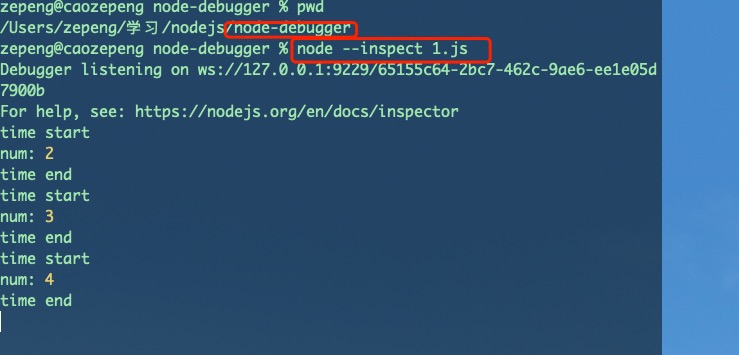
- 打开 iTerm2的终端,如图所示切到代码目录

- 执行
node --inspect 1.js该命令会让程序马上执行,建议使用下面语句 - 执行
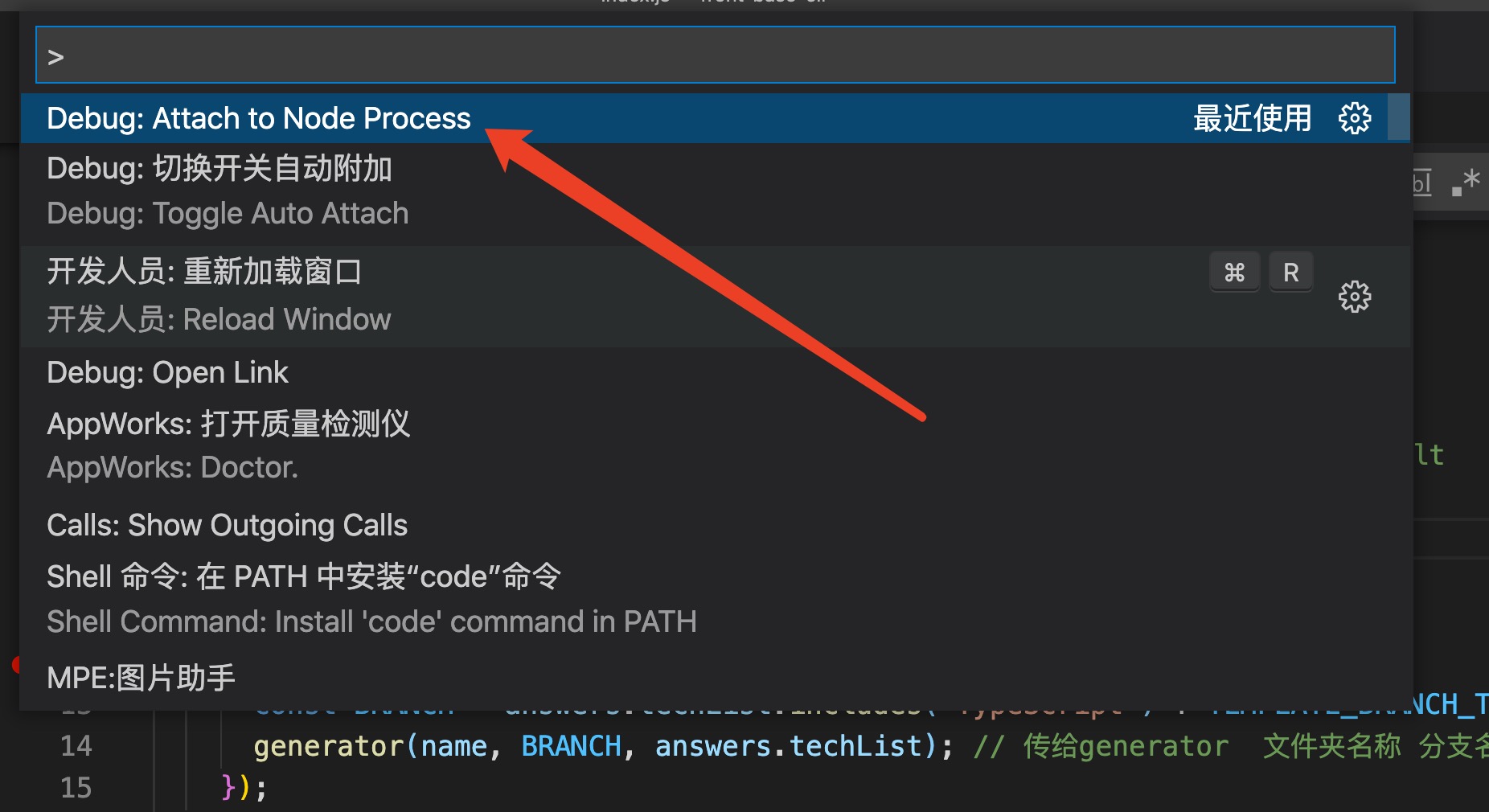
node --inspect-brk 1.js,该命令会等待调试器启动 - 用vscode打开案例代码,按住【⇧⌘P 】打开命令面板,选择
Debug:Attach to Node Process
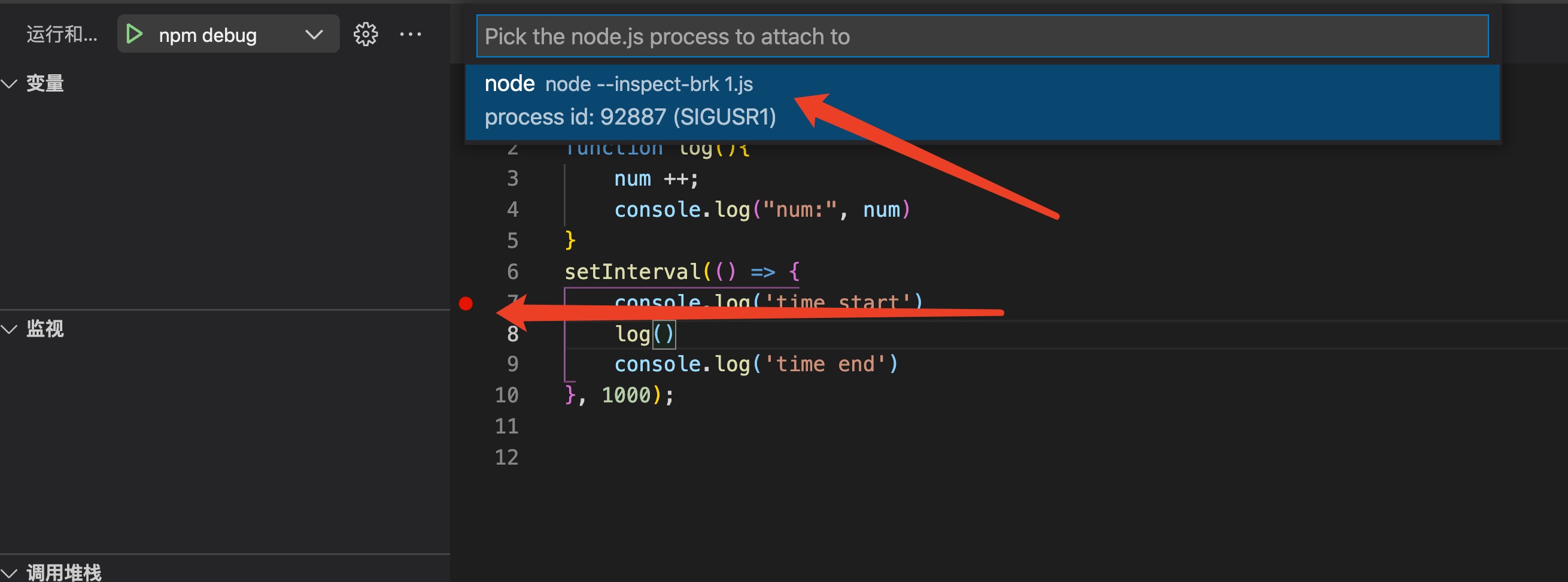
- 然后选择

# vscode 调试 iTerm2启动的node程序(方式二)
- 打开 iTerm2的终端,如图所示切到代码目录

- 执行
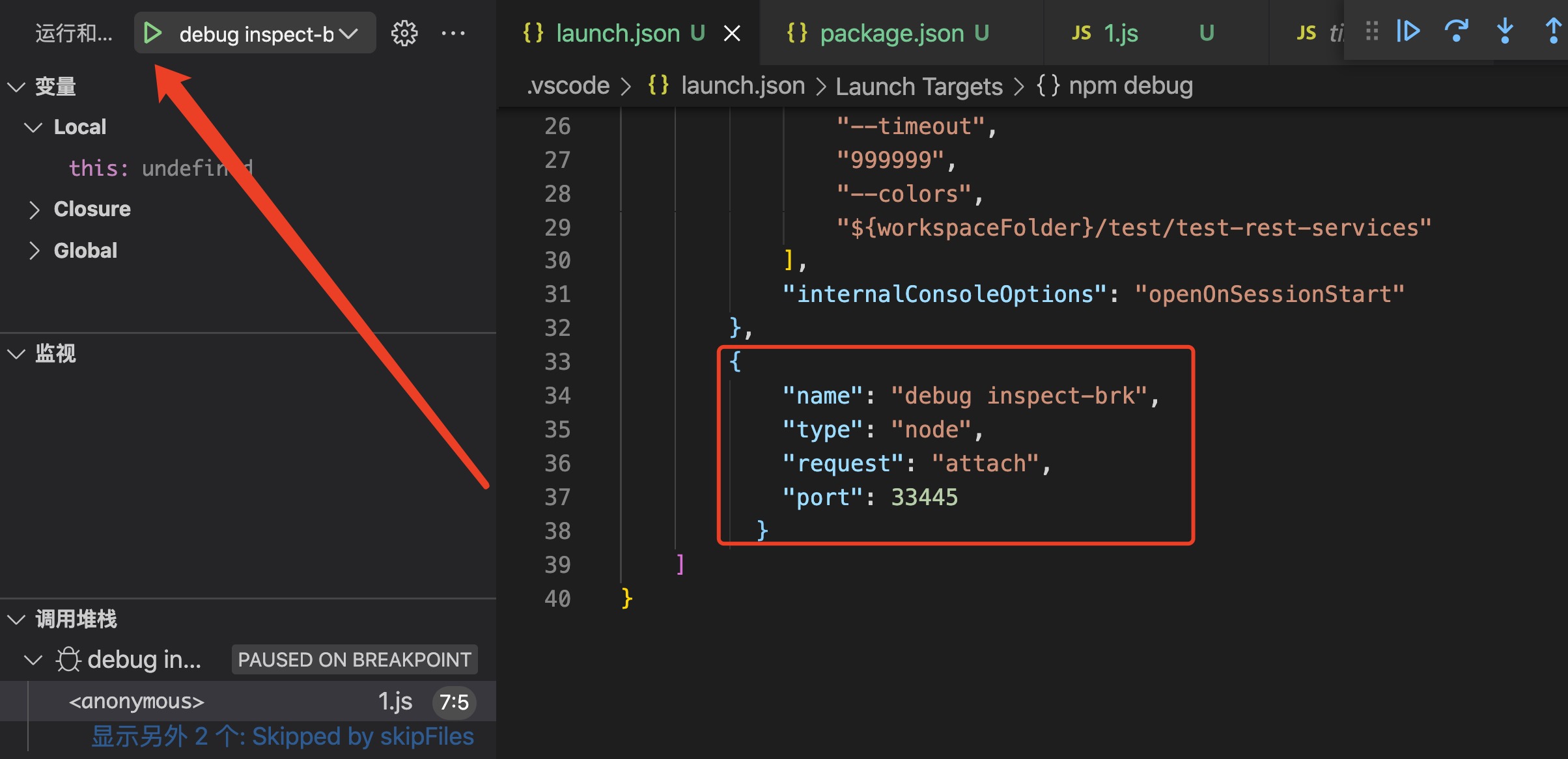
node --inspect-brk=33445 1.js,注意我们这里指定了具体的端口33445,在配置里也要一致 - 配置如下
{
"name": "Attach to Process",
"type": "node",
"request": "attach",
"port": 33445
}
1
2
3
4
5
6
2
3
4
5
6
- 如图所示,点击调试按钮即可【在此之前确保执行了第2步】

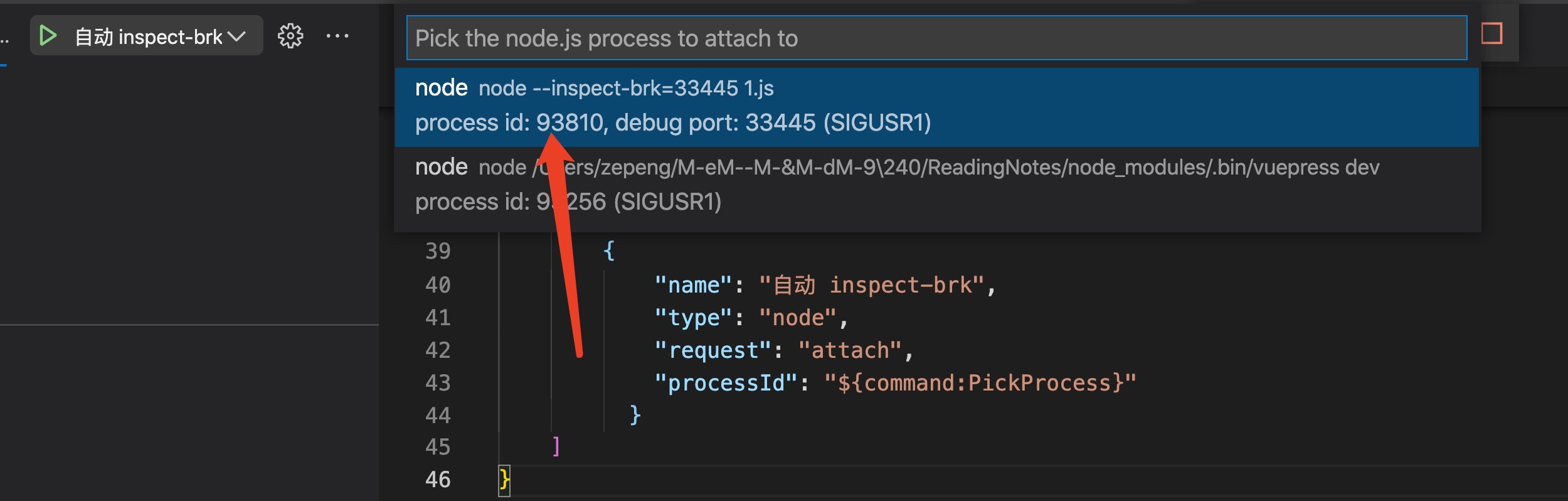
# vscode 调试 iTerm2启动的node程序(方式三)
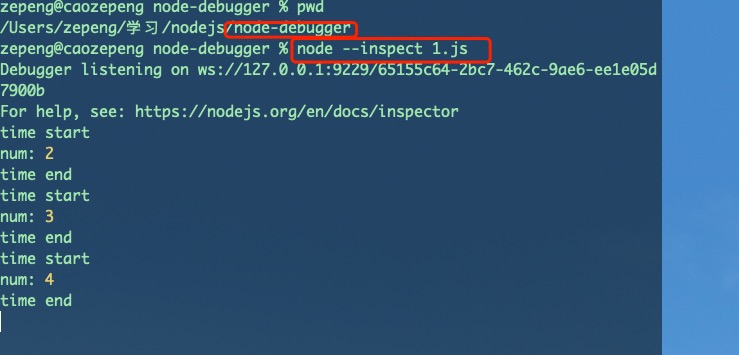
- 打开 iTerm2的终端,如图所示切到代码目录

- 执行
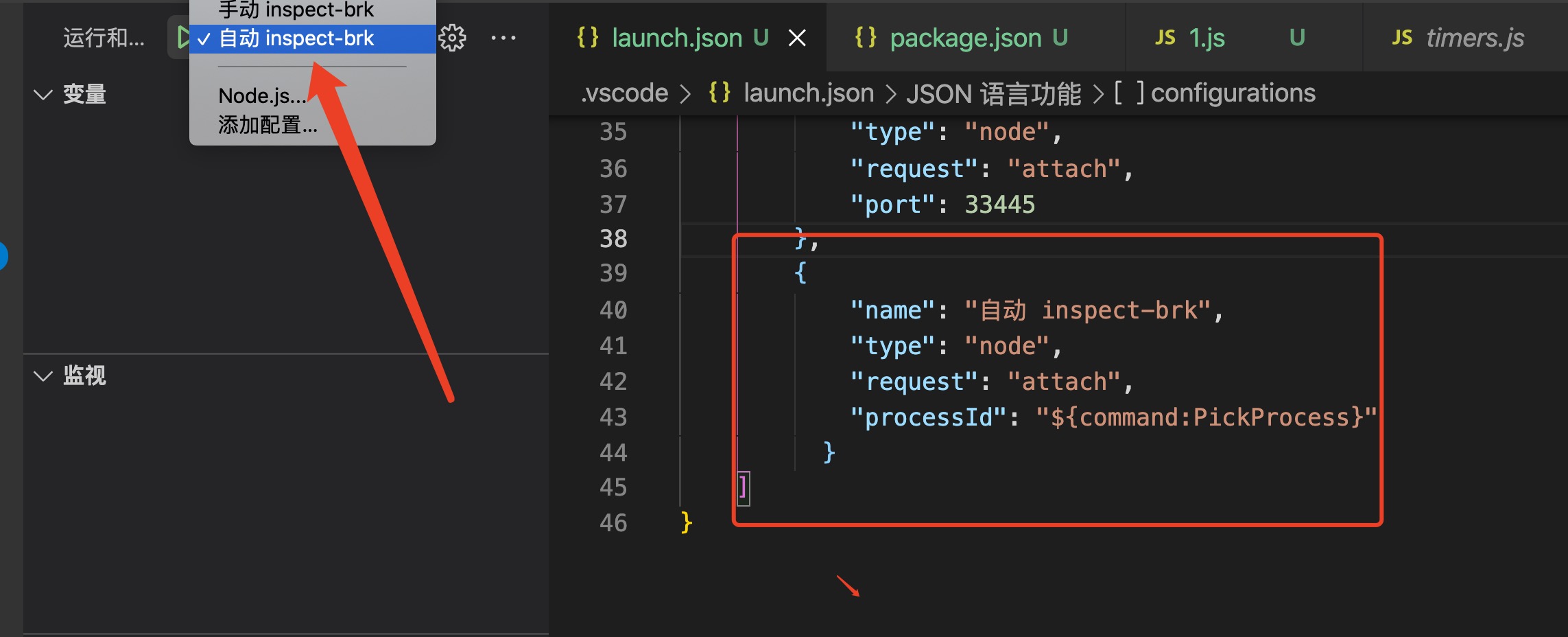
node --inspect-brk=33445 1.js,注意我们这里指定了具体的端口33445,在配置里也要一致 - 配置如下
{
"name": "自动 inspect-brk",
"type": "node",
"request": "attach",
"processId": "${command:PickProcess}"
}
1
2
3
4
5
6
2
3
4
5
6
- 如图所示,点击调试按钮即可【在此之前确保执行了第2步】

- 选择要调试的program

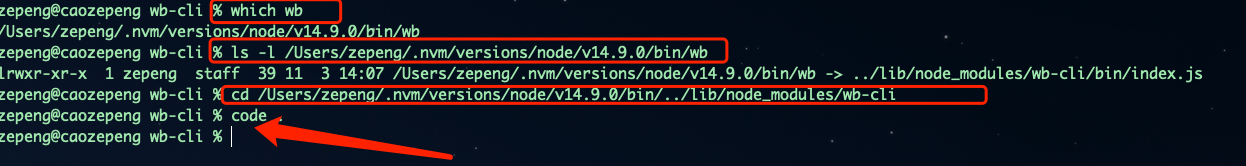
# 调试本地的全局命令 wb

- cd Users/zepeng/wanba/code/front-base-cli
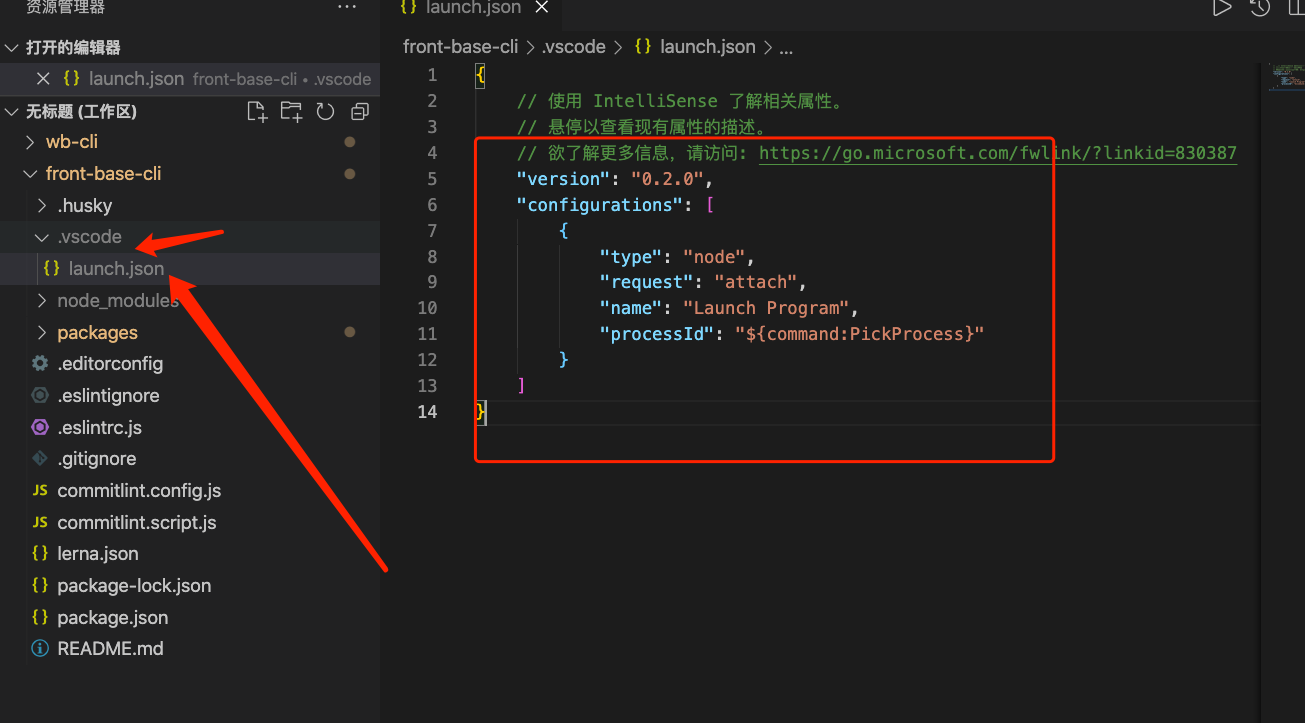
- 配置如下launch.json

{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Launch Program",
"processId": "${command:PickProcess}"
}
]
}
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
# 用vscode 调试vue项目
- 用vscode打开simple目录
- 配置如下vue.config.js
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}
1
2
3
4
5
2
3
4
5
- 点击在 Activity Bar 里的 Debugger 图标来到 Debug 视图,
 然后点击那个齿轮图标来配置一个 launch.json 的文件,选择 Chrome/Firefox:Launch 环境。然后将生成的 launch.json 的内容替换成为相应的配置:
然后点击那个齿轮图标来配置一个 launch.json 的文件,选择 Chrome/Firefox:Launch 环境。然后将生成的 launch.json 的内容替换成为相应的配置:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
- 执行
npm run serve或者yarn serve - 点击调试的绿色按钮
- 在vue文件中打断点即可开始调试
# 远程调试
待补充
# 补充 调试vue2.x的源码(未编译时)
- git clone https://github.com/vuejs/vue.git
- cd vue
- npm i
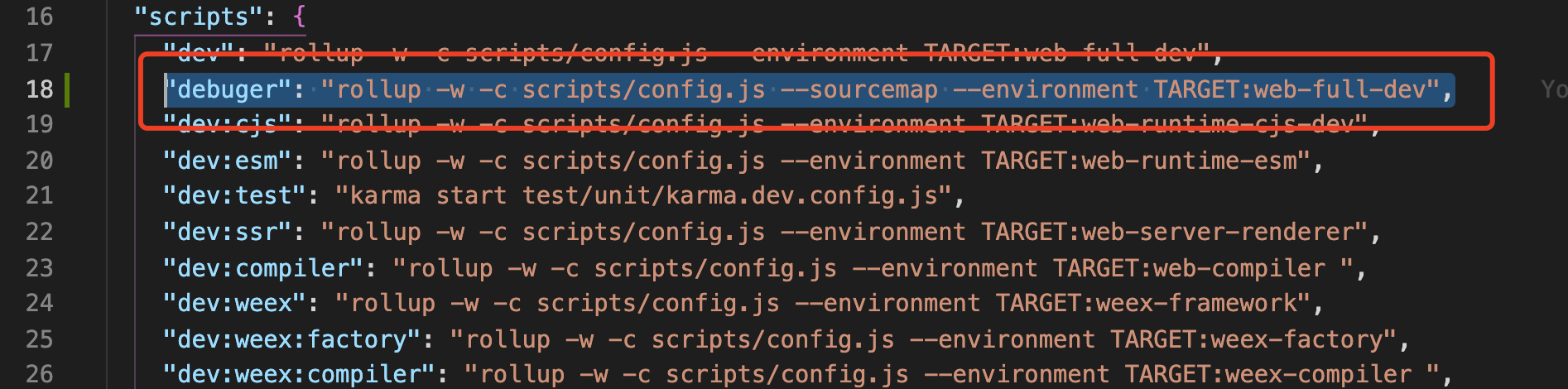
- 复制
"debuger": "rollup -w -c scripts/config.js --sourcemap --environment TARGET:web-full-dev"加入package.json文件的script字段, 如图
- 执行
npm run debuger - 在vue源码项目下建立
demo的文件夹,建立test.html,输入如下代码tips
注意下面的引入路径
<script src="../dist/vue.js"></script>
<style>
h1{
font-size: 100px;
}
</style>
<body>
<div id="app">
<h1 @click="random">{{name}}</h1>
</div>
<script>
var vm = new Vue({
el:'#app',
data() {
return {
name: 111
}
},
methods: {
random(){
debugger
this.name = Math.random()
}
},
})
</script>
</body>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
- 打开test.html,打开调试即可进入源码调试
# vscode 调试 配置参考
{
"version": "0.2.0",
"configurations": [{
"name": "调试案例", // 显示的调试名称
"type": "node", // 配置的类型
"request": "launch", // 启动 launch 和 附加 attach
"skipFiles": [ // 跳过的文件
"<node_internals>/**", // node的核心模块
"${workspaceFolder}/node_modules/**/*.js", // 当前目录下的node_modules
"!${workspaceFolder}/**/*.js" // ! 表示不跳过
],
"program": "${workspaceFolder}/1.js", // 要执行的文件
"args": [ // 传递给 program的参数
"-u",
"tdd",
"--timeout",
"999999",
"--colors",
"${workspaceFolder}/test/test-rest-services"
],
"internalConsoleOptions": "openOnSessionStart" // 控制何时打开内部调试控制台
}]
}
以下属性在【configurations.request】值是 launch and attach时
- outFiles- 用于定位生成的 JavaScript 文件的 glob 模式数组。请参阅源映射部分。
- resolveSourceMapLocations- 应解析源映射的位置的 glob 模式数组。请参阅源映射部分。
- timeout- 重新启动会话时,在此毫秒数后放弃。请参阅附加到 Node.js部分。
- stopOnEntry - 程序启动时立即中断。
- localRoot- VS Code 的根目录。请参阅下面的远程调试部分。
- remoteRoot- 节点的根目录。请参阅下面的远程调试部分。
- smartStep- 尝试自动跳过未映射到源文件的代码。请参阅智能步进部分。
- skipFiles- 自动跳过这些 glob 模式覆盖的文件。请参阅跳过无趣的代码部分。
- trace - 启用诊断输出。
这些属性仅适用于【configurations.request】的值是launch:
- program - 要调试的 Node.js 程序的绝对路径。
- args- 传递给程序进行调试的参数。此属性属于数组类型,并需要单个参数作为数组元素。
- cwd - 在此目录中启动要调试的程序。
- runtimeExecutable- 要使用的运行时可执行文件的绝对路径。默认为node。请参阅“npm”和其他工具的启动配置支持部分。
- runtimeArgs - 传递给运行时可执行文件的可选参数。
- runtimeVersion- 如果“ nvm ”(或“ nvm-windows ”)或“ nvs ”用于管理Node.js版本,则此属性可用于选择Node.js的特定版本。请参阅下面的多版本支持部分。
- env- 可选的环境变量。此属性需要环境变量作为字符串类型的键/值对列表。
- envFile- 包含环境变量定义的文件的可选路径。请参阅下面的从外部文件加载环境变量部分。
- console- 启动程序的控制台 ( internalConsole, integratedTerminal, externalTerminal)。请参阅下面的节点控制台部分。
- outputCapture- 如果设置为std,进程 stdout/stderr 的输出将显示在调试控制台中,而不是通过调试端口监听输出。这对于直接写入 stdout/stderr 流而不是使用console.*API 的程序或日志库很有用。
这些属性仅适用于【configurations.request】的值是attach:
- restart- 在终止时重新启动连接。请参阅自动重新启动调试会话部分。
- protocol- 要使用的调试协议。请参阅上面支持的类似节点的运行时部分。
- port- 要使用的调试端口。请参阅附加到 Node.js和远程调试部分。
- address- 调试端口的 TCP/IP 地址。请参阅附加到 Node.js和远程调试部分。
- processId- 调试器在发送 USR1 信号后尝试附加到此进程。使用此设置,调试器可以附加到未在调试模式下启动的已运行进程。使用该processId属性时,调试端口是根据 Node.js 版本(和使用的协议)自动确定的,不能显式配置。所以不要指定port属性。
- continueOnAttach- 如果在我们附加到它时暂停,是否继续该过程。如果您使用--inspect-brk.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
# 配置案例
{
"version": "0.2.0",
"configurations": [
{
"name": "npm debug",
"type": "node",
"request": "launch",
"runtimeExecutable": "npm",
"runtimeArgs": ["run-script", "debug"],
"runtimeVersion": "14.9.0"
},
{
"name": "debugger",
"type": "node",
"request": "launch",
"program": "${workspaceFolder}/1.js"
},
{
"name": "没用的",
"type": "node",
"request": "launch",
"program": "${workspaceFolder}/node_modules/mocha/bin/_mocha",
"args": [
"-u",
"tdd",
"--timeout",
"999999",
"--colors",
"${workspaceFolder}/test/test-rest-services"
],
"internalConsoleOptions": "openOnSessionStart"
},
{
"name": "手动 inspect-brk",
"type": "node",
"request": "attach",
"port": 33445
},
{
"name": "自动 inspect-brk",
"type": "node",
"request": "attach",
"processId": "${command:PickProcess}",
"smartStep":true
}
]
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
# 奇技淫巧
调试第三方库的打印位置
['log', 'warn', 'error'].forEach((methodName) => {
const originalMethod = console[methodName];
console[methodName] = (...args) => {
try {
throw new Error();
} catch (error) {
originalMethod.apply(
console,
[
error
.stack // Grabs the stack trace
.split('\n')[2] // Grabs third line
.trim() // Removes spaces
.substring(3) // Removes three first characters ("at ")
.replace(__dirname, '') // Removes script folder path
.replace(/\s\(./, ' ====at==== ') // Removes first parentheses and replaces it with " at "
.replace(/\)/, '') // Removes last parentheses
,
'\n',
...args
]
);
}
};
});
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
# 参考资料
- https://zhuijing.github.io/view/Nodejs/13.html
- IBM node教程-debugger和profiling (opens new window)
- vscode 调试指南 (opens new window)
- .launch.json变量说明 (opens new window)
- .launch.json参数说明 (opens new window)
- nodejs-debugging (opens new window)
- variables-reference json配置时可用的变量 (opens new window)
- vscode debug (opens new window)
- JavaScript Debugger (Nightly) (opens new window)